
Le format SVG, tout le monde connait. C’est un format d’image vectoriel qui permet d’avoir de jolis picto (anciennement clipart pour ceux qui connaissent… lool) sur un site web par exemple. La particularité de ces images c’est qu’elles peuvent être agrandies ou modifiées très facilement, sans perte de qualité (vu que c’est du vecto).
Il y a plein de sites qui proposent des images vectorielles comme celui-ci, et j’ai fait beaucoup d’articles là-dessus.
Mais imaginons maintenant que vous vouliez « pimper » l’une de ces images. Pas forcement évident à moins d’avoir un outil comme Illustrator.
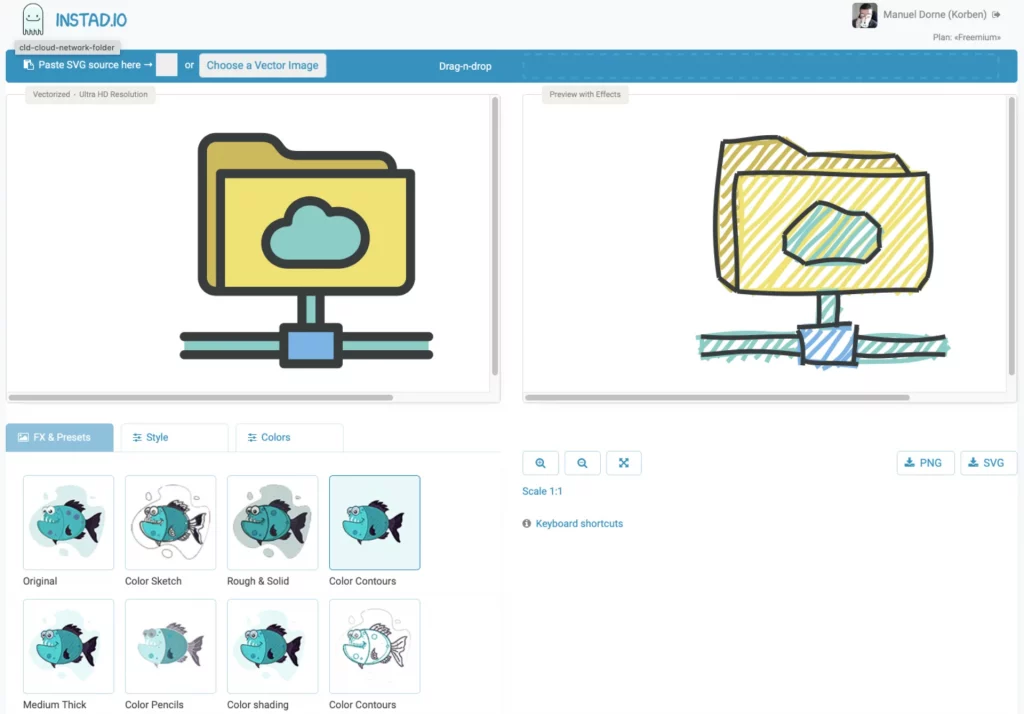
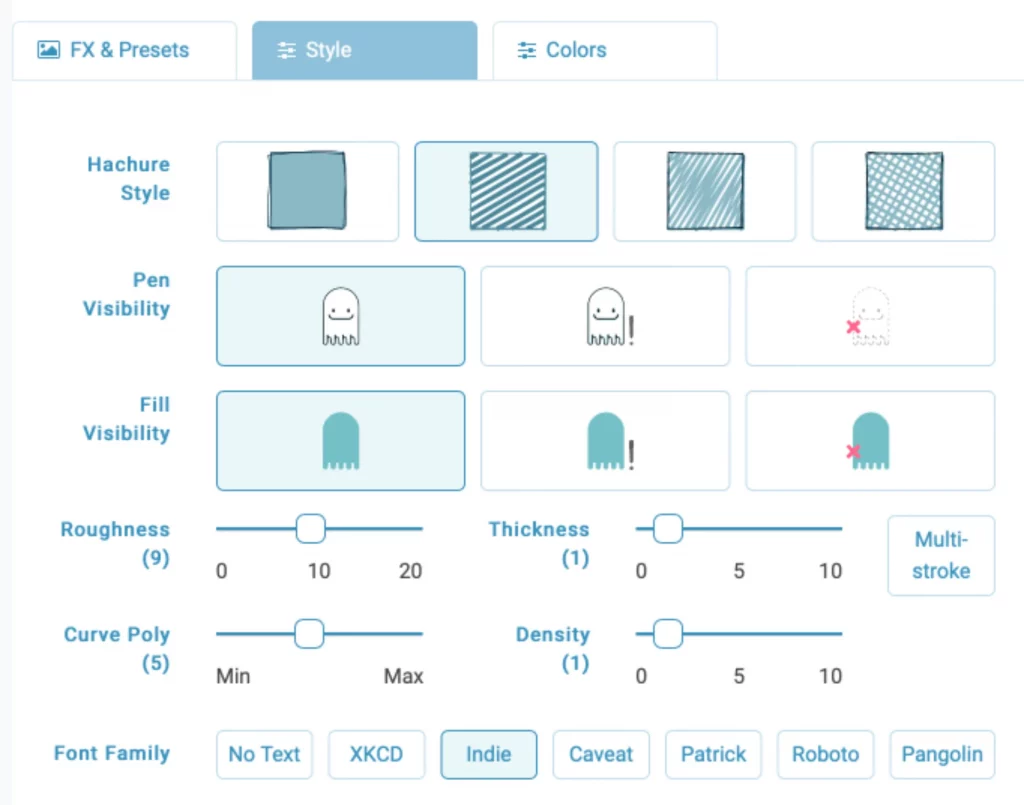
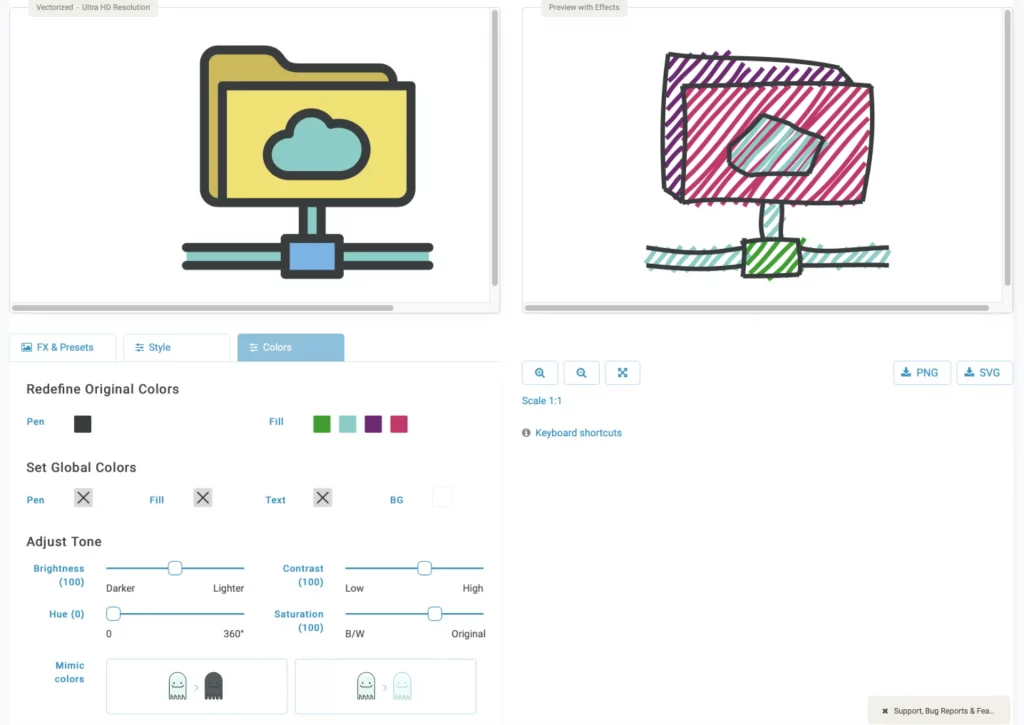
Heureusement, pour vous, j’ai un super site à vous conseiller qui s’appelle Instad.io et qui permet très facilement avec quelques curseurs de tout modifier sur un SVG, de l’épaisseur des traits, aux couleurs, en passant par le style de dessin.

Vous pouvez également changer le remplissage, la densité, le lissage…etc.

Et si comme moi, vous avez du goût pour les belles choses, vous réussirez après des mois de perfectionnement à obtenir des résultats époustouflants de très haut niveau, comme celui-ci…

Allez, amusez-vous bien et ne nous cassez pas trop les yeux.
0 Commentaires