
Si vous aimez faire du Pixel Art, je vous ai déjà présenté tout un tas d’éditeurs de pixels très très cools. Je pense bien sûr à Pixelorama, LibreSprite ou encore Piskel.
Mais aujourd’hui, je vous propose d’aller encore plus loin en faisant du pixel art avec des CSS. Alors bien sûr, vous pouvez le coder vous-même en spécifiant la couleur de chaque pixel, voire même en l’animant comme sur l’exemple codepen ci dessous.
See the Pen #divtober Bright Pumpkin by Ale (@pokecoder) on CodePen.
Mais comme on est des grosses feignasses développeurs, je vous propose carrément de dessiner votre pixel art pour ensuite obtenir le code qui va bien. Pour cela, rendez vous sur Pixel Art to CSS pour dessiner votre œuvre. Vous pouvez choisir les couleurs, les pinceaux, revenir en arrière si besoin…etc. Rien du classique.

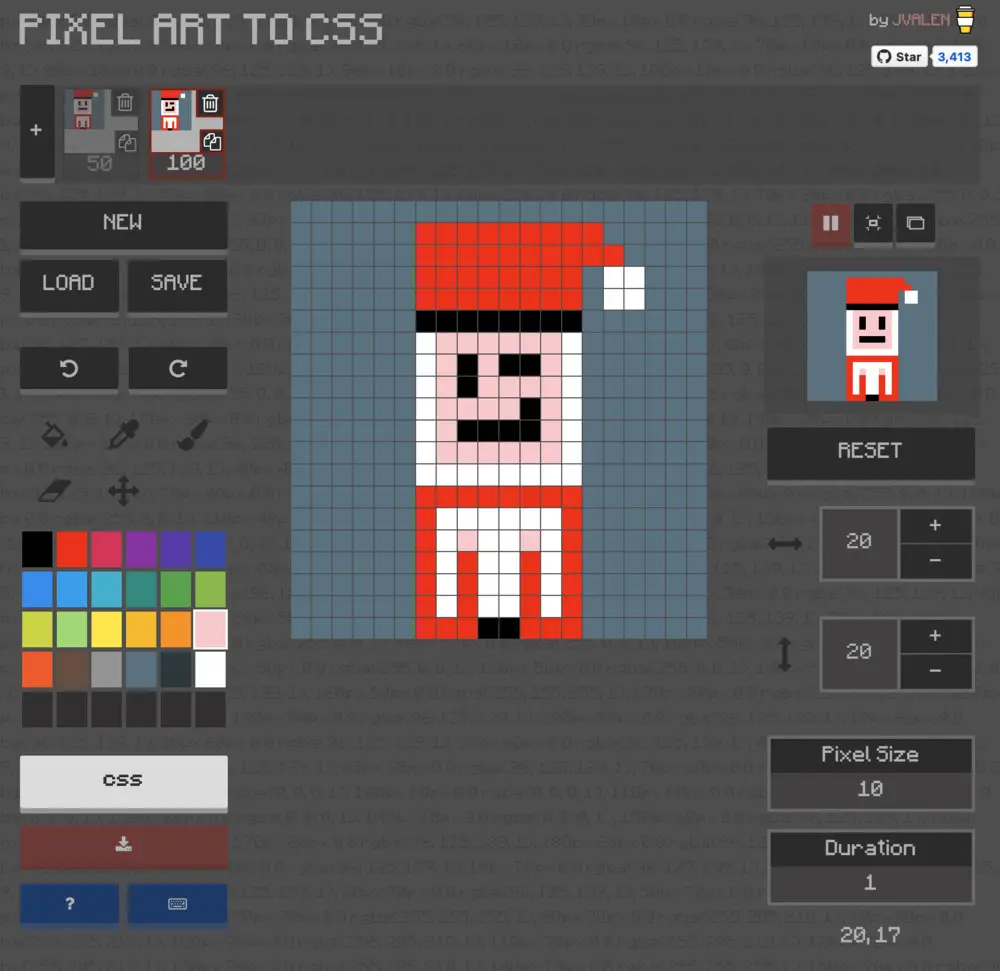
Mais ce qui est vraiment cool, c’est que vous pouvez aussi créer des animations avec plusieurs sprites. Ce qui donne un rendu très cool comme ceci :
Et oui, ce petit papa Noël a 2 particularités uniques : Il est totalement en CSS et c’est moi qui l’ai dessiné !
Le projet Pixel Art to CSS est développé à l’aide de React et vous pouvez retrouver le code source ici.

0 Commentaires